

Click to go to the Dreamweaver version.
To modify text, imagine that you're simply using a word processor. Select the text you want to modify and choose a menu bar icon.
![]()
Once a word or line is selected, the Style Menu will allow you to choose various lists and heading styles.

You can change the font style by selecting the text and using the Font Menu.

You can change the size of your text with the Font Size Menu. As well, once text is selected, you can make it bold, italic, underlined, and even justify it by using the various icons on the toolbar.
![]()
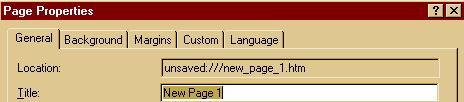
Changing the title of your page requires that you visit the Page Properties window. Just go to File => Properties ... and you'll see a familiar window. Simply type in a new title in the title box. In the image below, you see that New Page 1 doesn't really tell much about the page. Entering an appropriate title is important. Don't forget that the title is what your users see when they bookmark your page. The title is also at the top of the browser window. Most importantly, the title is NOT the same as the filename.

When you're finished making changes to a page, just use the Control + S keystrokes. If you want to change the filename, you need to use File => Save As ... and select a new filename. Be aware that when you change filenames, all documents linked to the former filename aren't linked to the new file. Further, if you save with a new filename to different directory, your relative links to files and images will become corrupted. The best way to avoid these problems is to plan ahead and establish your website folder with some thought to its organization and structure. That way, you won't need to change filenames and move things around.
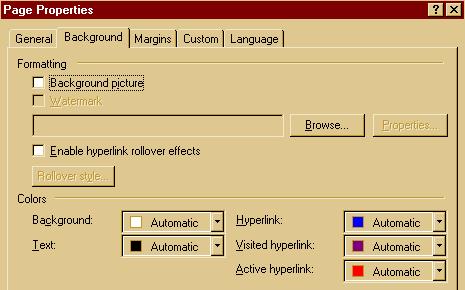
Changing the background of your webpage requires another visit to the Page Properties window.

Click on the tab named Background and you'll see the choices you have. Here, you may also change the color of links, and text for the entire page. If you're adventurous, you can check the box that enables hyperlink rollover effects. It's a simple way to jazz up the links on your page with a little Java action.
Changing images on a webpage is just a matter of selecting the image, deleting it, and adding another in its place. There are a ton of other cool little effects to explore in FrontPage, but be aware, that some of these effects will be lost to those with older browsers, and occasionally, you will get complaints that your webpage causes browsers to crash.
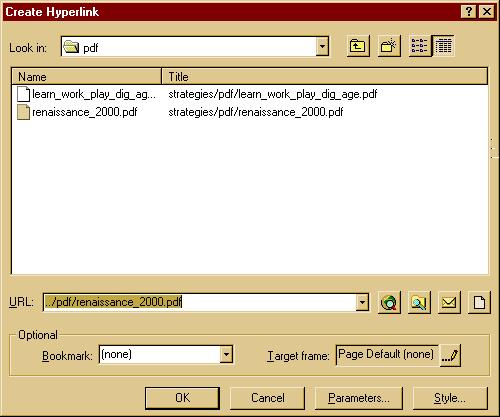
Objects can be linked. This means that images and text can have links. You need to select the object first and then use the Control + K keystrokes. Your hyperlink window opens up and you can add, delete or replace links. It's just that simple.

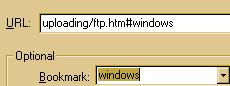
In the window above, you can see that I've linked to a pdf document that is nested within the folder called pdf. If a file is open and has bookmarks associated with it, you could click on the arrow next to the bookmark box and link directly to a section within that document. Notice in the image below, that the link goes to a folder called uploading. The file within that folder is named ftp.htm and the bookmark is preceded by a pound sign.

It's important to realize that any document you link to must be uploaded to a server somewhere. In the link above, the file named renaissance_2000.pdf is on the imet server in a folder named pdf. With the correct extension on the filename (.xls), you can also link to Excel documents provided they're also uploaded to a server. Experiment with this a bit and see what works for you.
Refer to the uploading web to review this procedure. It is important to realize that you will make changes and upload many times before you consider a web finished. A good ratio to consider is 8 uploads for every finished web. Web authors sometimes refer to this as the review, edit, upload cycle.