

GIF means Graphics
Interchange Format and JPEG means Joint Photographic Experts Group (How
would you like to party with these guys?). These are geek terms for image
compression, and it's the way graphics are recognized by HTML code. Most
of the time, you need to use lowercase letters followed by a dot and the
initials gif or jpeg (jpg) in order for internet servers to recognize that
you've got a picture on your web page. If you're using Windows 98, the
.gif or .jpg is placed there for you.
Start Netscape or Explorer (Duh! You must be there to be reading this.) and go to the following link:
http://www.clipartconnection.com/mainframe.php3?page=science.htm
This is the famous
ClipArt Connection. Select a category from the list at the right and about
five  images,
called gifs or jpegs will come up in the window to the right. Click and
hold (Mac) or right click (PC) on any image, and you'll see a window pop
up where you can choose to "Save Image As...".
Click on that selection and save your image in your designated Web Site
folder. Now you've got an image in your folder that you can use on your
document. Go get about a million of your favorite images. You'll
see that the images you save will have the correct extensions already attached.
Talk about having your cake and eating it too!
images,
called gifs or jpegs will come up in the window to the right. Click and
hold (Mac) or right click (PC) on any image, and you'll see a window pop
up where you can choose to "Save Image As...".
Click on that selection and save your image in your designated Web Site
folder. Now you've got an image in your folder that you can use on your
document. Go get about a million of your favorite images. You'll
see that the images you save will have the correct extensions already attached.
Talk about having your cake and eating it too!
The Animated GIF Collection is another great place for images. Just click and hold or right click 'til you drop. Don't forget to save everything to your folder. You can even take the BACK gif at the bottom of this page if you want or any of the images you see here. They are all free. You only need to be able to see an image in order to capture it. Don't forget that many images are copyrighted and may not be used without permission. Taking copyrighted images without permission is a big deal!
Putting Images
on your Web page![]()
 Now
the easy part! This is so easy because it's very intuitive! Go to "Insert"
and choose "Image" or
use the icon on the tool bar.
Now
the easy part! This is so easy because it's very intuitive! Go to "Insert"
and choose "Image" or
use the icon on the tool bar. ![]() The "Image Properties" window opens. Click "Choose File..." and navigate
to your web site folder, choose the image you want, and click on OK.
Note: If you don't consider yourself a novice, and you have a separate
image folder within your web site folder, check the little box next to
"Leave image at the original location".
The "Image Properties" window opens. Click "Choose File..." and navigate
to your web site folder, choose the image you want, and click on OK.
Note: If you don't consider yourself a novice, and you have a separate
image folder within your web site folder, check the little box next to
"Leave image at the original location".

You can also add images as backgrounds. Use the "Image Properties" window for this. You can see it above. After browsing to your folder that contains your image, check the little box next to "Use as background". If you have no backgrounds, and you really want some cool ones, go to Roger's Background Gallery and get some. You may also use my Yellow Flower background if you like. Experiment with a few. As you will see from some of my other pages, background images sometimes get in the way. If you don't like a background you have set, go back and browse to another one.
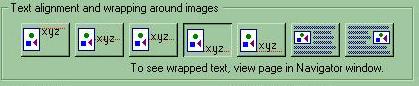
Finally, to wrap text around an image, add the image to a paragraph, doubleclick the image and the "Image Properties" window opens. In the middle of that window, you'll notice the "Text alignment..." options as you see below.

Choose from the
two options that you see on the righthand side. Hit OK. You'll
notice that nothing seems to change in the Edit mode. However, save
your page, and click on the Navigator Wheel ![]() to preview your site in the browser (Navigator). You'll see that
the text is indeed wrapped around the image! Composer isn't completely
WYSIWYG (What you see is what you get).
to preview your site in the browser (Navigator). You'll see that
the text is indeed wrapped around the image! Composer isn't completely
WYSIWYG (What you see is what you get).
On to Lesson
4: What are Tables really for?