Go to the FrontPage version.
Adding the graphic to Dreamweaver
- Now you're ready to
add this graphic to your web page. You already know what to do
since you've added graphics numerous times by now.
- Open a new page in Dreamweaver. Select
the background default that you want. In this case I will want white because
the background to my image is also white. Add the image.
Making the clickable
image map
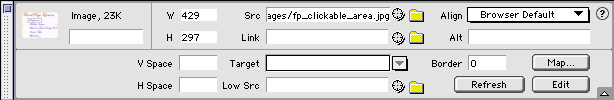
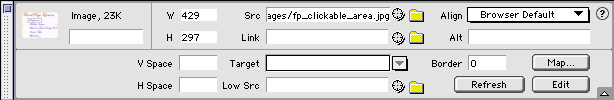
- Finally! Click on your new image. It
is now framed.
- After you click on an image, the Dreamweaver
Properties Palette at the bottom of your page changes to allow you to select
places on your image that you want to make into clickable spots.

- Click on the
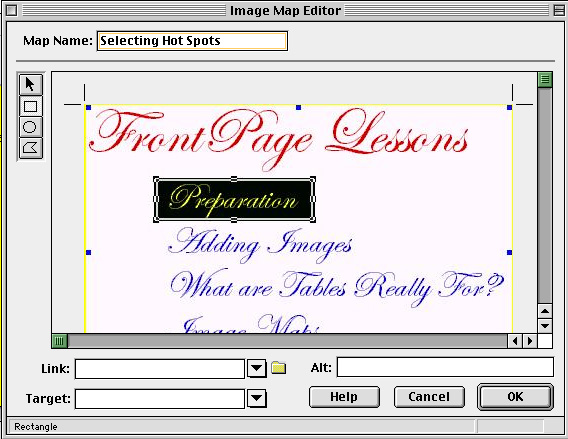
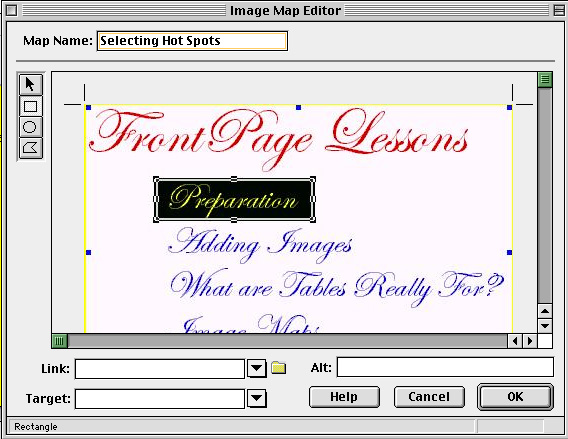
 icon and you'll see the window below. Give your map a name and use the rectangle
selecting tool to put a rectangle around the word or image you want to be
a clickable link .
icon and you'll see the window below. Give your map a name and use the rectangle
selecting tool to put a rectangle around the word or image you want to be
a clickable link .

- Once the hot spot is determined, add
the link by placing your cursor in the link box and typing in a URL or by
clicking on the pull-down arrow or the folder icon to select a location. Browse
to the file you want to link to and make your link. Repeat this procedure
with all the words or images you want to make into hot links. You can also
name each hot spot by using the "Alt:" box. More on that later.
- When you're finished, save your page.
Go to "File" => "Preview in Browser" and test your
image map.

That was really complicated,
but fun!
Check out the Site Entrance
for this series of FrontPage Lessons. It was created as I wrote this lesson.