

Click here for the Dreamweaver version.
Create a folder on your hard drive. One that I've created here as an example is called webauthoring. Notice that I've used lowercase with no spaces or spaces or special characters. This is extremely important. You will encounter fewer problems if you realize that some web servers require lowercase file and folder names. As well, spaces are not allowed. If you really need to separate words, use the underscore character. It is a special character web servers recognize. For example, you could name your web folder web_authoring if you think that this is easier to read. However, know that the names webauthoring and web_authoring are two distinct folder names. Don't confuse yourself or your system.

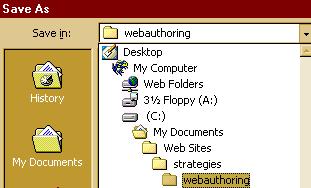
Here is an example of the folder (directory) called webauthoring. I've also created a folder within this directory called images. Notice that images is also lowercase and there are no special characters or spaces. Go ahead and create an images folder within your webauthoring directory.
Opening a web authoring application is often simply a matter of finding the application on your hard drive and opening it.
Note: Some authoring applications require the user to define a site or create a web so all the features of the software are available to the user. An older version of Microsoft's web authoring application, FrontPage 98 for Windows, is an example here. Click on the preceding FrontPage 98 link to view the procedure for this. Most web authoring applications aren't so restrictive and the user is given a choice. FrontPage 2000 is not so restrictive.
Opening FrontPage 2000 is simple. Find it on your desktop or in your hard drive and open the application. You will probably see the window below.

This is remarkably like a word processing window. Just a glance at the toolbars and menu items will confirm this suspicion. Knowing that will enable you to relax as we explore web authoring.
The title of a webpage and its filename are two different things. Confusing the two will cause big problems!
When you create a webpage, upload to a server and view the page in a browser, the title of the page will appear in the browser title bar (not the URL location bar). Notice that the browser displays the title of this page as "Web Authoring: Lesson One" at the very top of the browser page. Titling your page is important because people actually will bookmark your page, and the title of the bookmark should make sense to the user as a reference to what's on the page. Don't leave your users guessing. As well, when Yahoo or other search engines or directories list your page, it will be listed with a sensible name.
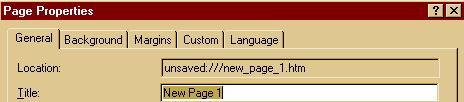
To title your page using FrontPage 2000, click on File => Properties... and the following window opens.

Select what's in the Title box and change the title to whatever you like and hit OK. This allows you to give the page a name that makes sense to the user. Remember, this is not the filename.
To save for the first time, hit File => Save as... and navigate to your web folder that you created earlier. In the image below, notice that webauthoring is nested within another folder named strategies. For this lesson, I'm going to save this page as lesson_one.htm within the folder named webauthoring.

Selecting File => Save as ... will give you the option to create the filename for your page. I chose lesson_one.htm as my filename for this page and hit Save. However, if this is your first page within a specific web folder, you might just consider giving your page the filename index.html. That creates a default page for users who know your URL up to the website folder you defined earlier.
For example, the following two URLs will take the user to the same location. Notice the difference at the end of the URL?
http://imet.csus.edu/strategies/webauthoring/
http://imet.csus.edu/strategies/webauthoring/index.html
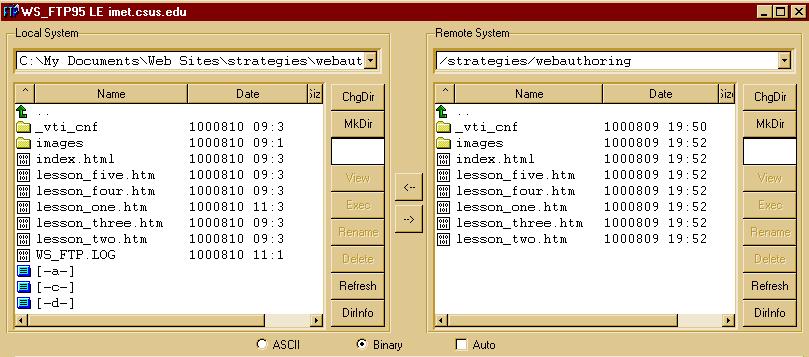
You'll notice that there are other filenames in my webauthoring folder as well. One of those filenames is index.html. This is the default file mentioned and illustrated above. Below is what my webauthoring folder looks like without the filename extensions showing. Trust me, they're in there.

Once you've saved a page, Ctrl + S will save in Windows or Command + S on a Mac OS.
This is a concept that is really quite simple. The image below illustrates how my webauthoring folder on my hard drive mirrors what I have on the server. The name of the folder and all its contents on my hard drive are identical to the folder and its contents on the server.

When I upload individual files that are within the webauthoring folder, all links to gifs, jpgs and html files are relative to one another in my webauthoring folder. Mirroring your hard drive folder with your server folder will help you avoid problems with broken links and images later.
This is a pretty scary process for many. The explanation is also quite detailed, so we will go to another page in this site to deal with this topic. Click on the link below.