Why use Tables?
Specially written for FrontPage 2000 users.
Many web designers will use a table to organize
information around a topic with many subtopics. The weekly plans
for this class are an example of this use of tables. Tables can
also look similar to databases or spreadsheets without the sorting
and calculating functions. The table below is a good example of
this use. This is a table that served as an example of a database
on Marine Phyla.
|
Animal |
Phylum |
Locomotion |
Feeding |
Defense |
Reproduction |
Unique
Characteristics |
| Nudibranch |
Mollusc Gastropod |
Poda |
Radula, active feeder |
Nematocysts, coloring |
Sexual |
Swallows anemones for their nematocysts, shelless |
| Sea Star |
Echinoderm |
Tube feet |
Tube feet, oral disk, active feeder, oral disk |
Spiny skin |
Sexual, regeneration of parts |
Regurgitation of stomach to digest food |
Tables, however, have a much more creative side. In fact, it's
a hidden side that makes web page design much more fascinating. Take a moment
to experience a virtual
tour of an elementary school in my district, and you'll see what I mean.
The table in the virtual
tour has six rows and two columns. However, after I added the table, I made
the  borders
invisible unlike the table you see above where the borders are easily seen.
This simple idea allows us to place images almost anywhere on a web page. Visit
the district office in the Pleasant
Ridge School District and notice the table borders are invisible on the
outside, but there is a table with visible borders inside a bigger, invisible
table. Pretty dang slick, don't you think? So, how is this done? It's very simple.
borders
invisible unlike the table you see above where the borders are easily seen.
This simple idea allows us to place images almost anywhere on a web page. Visit
the district office in the Pleasant
Ridge School District and notice the table borders are invisible on the
outside, but there is a table with visible borders inside a bigger, invisible
table. Pretty dang slick, don't you think? So, how is this done? It's very simple.
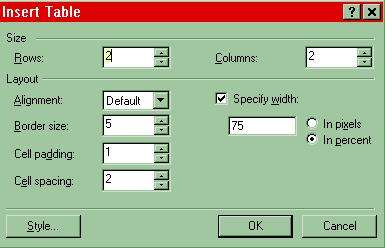
Open a new or existing page in FrontPage. Place the cursor
on a fresh line, and center it if you like. Go to Table
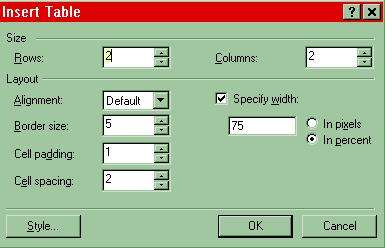
=> Insert => Table in the menu. In the window that pops up, select
the number of columns and rows you want, and select the border size. Zero
means no border. You may also use the icon on the FrontPage tool bar and select
the rows and columns you want by simply dragging. You know the routine by now.
It's getting more and more intuitive as we go along. Note, this "Insert
Table" window appears a little differently in FrontPage 98, but it has
the same properties.

The table below is a 3 by 3 invisible table.
To give you a frame of reference (no pun intended), I inserted
a table with a border in the middle cell and placed the "Insert
Table" window inside it. I made the outer table (the invisible
one) 85% of the screen size by clicking on "In percent" radio button in the "Insert
Table" window. I entered 85 to indicate
that I want this table to be 85% (not the 75% default) of any screen on which it appears.
I also added the link to the top of the page and a link to "Home" just so you realize
that tables can have links in them. Pretty powerful stuff!
|

|
This is a table
within a table. |
|
| |
|
|
| |
|

|
You can edit tables, too. Change the size of table or
a row or column by moving the cursor over the bottom, left or right borders
of the cell, row or column. Click and drag when you see the double arrow
appear over the border. To select a row or column, move the cursor
to the top or left border. When you see the single arrow, just click.
You will notice that the row or column is selected and the toolbar at the bottom
of your screen (top of your screen in FrontPage 98) changes slightly to reveal
some formatting options. If you don't see the toolbar, go to "View"
in the menu bar and select "Table Toolbar".

These options allow you to justify your row or column
vertically, split cells, delete and even fill a row or column with another
background color.
To select an individual cell from a table, simply click inside the
cell, or you can also select the text or image in the cell. Once selected, a
row, column or cell (or the whole table) may have the options you choose from
the toolbar applied to them.
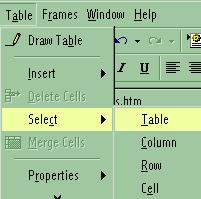
By the way, selecting all or part of a table may be done from
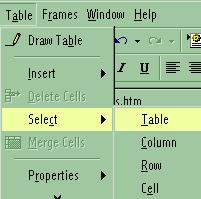
the Menu Bar, too. Place your cursor inside the row, column or cell you
want to select. Go to Table => Select => (Table, Column, Row or
Cell) as you see in the image below. Once again, it is important to note that
the image below appears differently in FrontPage98, but the options are very
similar.

Use tables to your advantage in creating web
pages that have visual and spacial appeal. For an excellent overview of
design principles in screen design, read The Non-Designer's Web Book,
Chapter 6, pages 104 - 124.
Go on to
Lesson 5: Image Maps

 borders
invisible unlike the table you see above where the borders are easily seen.
This simple idea allows us to place images almost anywhere on a web page. Visit
the district office in the Pleasant
Ridge School District and notice the table borders are invisible on the
outside, but there is a table with visible borders inside a bigger, invisible
table. Pretty dang slick, don't you think? So, how is this done? It's very simple.
borders
invisible unlike the table you see above where the borders are easily seen.
This simple idea allows us to place images almost anywhere on a web page. Visit
the district office in the Pleasant
Ridge School District and notice the table borders are invisible on the
outside, but there is a table with visible borders inside a bigger, invisible
table. Pretty dang slick, don't you think? So, how is this done? It's very simple.