Button, Button . . .
Contents
The Background
Note: These
lessons are created for version 3.2 of HyperStudio for Windows.
Some features may not be present in the version you may have.
You may update your HyperStudio version for free at the HyperStudio
Update Library.
Buttons
do two things in HyperStudio: 1) they take you places; 2) they
make things happen on a card. In this portion of the lesson you
will learn to make buttons work for you so that your stack works
for others.
Open HyperStudio
and save the new stack as button1.stk in your folder on the server
or on the hard drive. Remember, you can even save it on a floppy
or attach it to your Yahoo email and send it home. It'll get there
before you do! However, if you plan to switch back and forth between
Windows and Mac OS, it's a good idea to get used to naming stacks
with 8 or less characters and the .stk extension.
Adding your basic, visible button 
- Use Control
N to add several new cards and save your stack with Control S.
These are nice shortcuts to know.
- Go to
Objects
=> Add a Button...
. Give the button a name if you want and click OK. If you don't
name a button, it will show up on your card as "New Button"
every time.
- Click
and drag the New Button to another part of the screen, resize
your button by grabbing its "marching" red ants border
if you want, and then click anywhere outside the button.
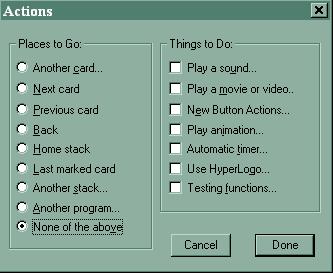
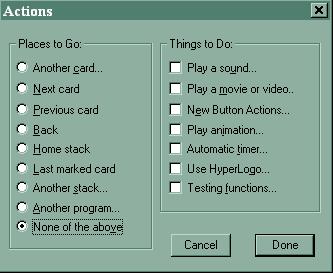
- You are
now presented with some choices. These are called Button Actions.

- Choose
Next
Card
by clicking in the little circle under Places to Go.
- The Transitions
window pops up, and you get to make more choices. Just choose
fastest for now and you can fiddle later.
- Hit OK
to get back to the Button Actions window, and then hit "Done"
to get back to the HyperStudio card you're working on.
- Click
on your
 and feel the action. Pretty dull, eh?
and feel the action. Pretty dull, eh?
- Change
the color of the background like you learned in the last
lesson,
and you'll actually be able to see the action!
- You can
navigate back to the first card with Control < or Control
1.
- Save your
work with Control S.

Making nifty buttons 
The next
portion of this lesson shows you how to make a button out of an
image of Addy. It uses the lasso option in the Button Appearance
window. There are other options in that window that you should
explore on your own. I will only illustrate a few here. Part of
the fun of multimedia is the process of "incremental development".
L.
S. Vygotsky
refers to this idea as the "Zone of Proximal Development"
in that there are experiences (like multimedia) that add to our
ability to grow as we participate.
Go to Add Clip Art and find a picture
of Addy. HyperStudio should default to the HS Art folder. Use
the lasso tool to get an image of Addy and add it to your card
as you learned in the last lesson.
- Go to Objects => Add
a Button (or Control B).
- Choose the Lasso Button
icon as illustrated below and click OK. This will allow you to
lasso Addy to define the shape of the button.

- You will be asked to give
the button a shape. Just click OK and you will find yourself
back on your card where you placed Addy. Lasso Addy and click
outside her shape.
- You'll be prompted if
you have not done it correctly. If you succeed, you will be informed
as well. You'll need to respond accordingly.
- Obviously, you need to
make the same choices you made when you made your last button.
The Actions window opens and you follow the routine.
- Click on Addy now and
she'll take you to the next window (if that's what you chose
to do in the Actions window).
- Now add a button to Card
2 to get you back to Card 1.

- Save your stack.
The
Return Button 
- This is the button icon
with the double border. When you add this button, you don't need
to click on it. Just press return and your commands are carried
out.
- Add this button just as
you would any other type of button.
Automatic
Buttons
- These can be essentially
any button. You simply add a timer to the button in the Actions
window. By now you know that Control B is the shortcut to add
a button, and that the Actions window opens once you've chosen
the kind of button you want. Notice that Automatic timer is selected
with a check in the "Things to do" portion of the window.
Selecting that will open the Automatic Timer window. "Like,
duh!"

Button
Icons
- At the lower left of the
Button Appearance window is an option that allows you to select
a button icon. Add a button, select a button type, and check
the Show Icon box. Choose an icon from the images. If you selected
a button type with a border around it, you'll get a border around
your icon.
 If
you selected the invisible button option, the background to your
button is invisible.
If
you selected the invisible button option, the background to your
button is invisible.  Pretty darn slick, eh?
Pretty darn slick, eh?

Grouping
a Button with a Grouped Card
This is a nice feature of
HyperStudio that allows you to make a card, add a button to it
and group the card and the button. Here are some things to do
and remember.
- Go to your first card
and group it as you learned in the last
lesson. HyperStudio will make a new card for you with the
same background because the grouped card is a "Ready-made"
card. You will also be taken to that new card which has the same
background as the last if you recall. Now, go back to the first
card.
- When you add a button
to a grouped card, you can group the button.
- After you hit Control
B, and the Button Appearance window opens up, you need to select
"Features" from the choices at the bottom.

- After selecting "Features",
the Object Features window opens and allows you to group the
button. Remember, this feature only works on a grouped card.

- Save your stack.

Playing
an Animation
You've had your first lesson
in animation; here's your second. This one will be more fun now
that you know a little more about buttons.
- Add a button to any card
you have in your stack.
- When you see the Buttons
Action window, select Play Animation.
- In the next window, choose
Disk Library, and you'll be taken to the HS Animation folder.
- Choose "Addycar"
by double clicking. Follow the screen directions at the bottom
of the card. In other words, click and drag Addy and her car
to determine the path. When the path is created, hit any key.

- There are some cool features
of animation that I will demonstrate in class. For now, experiment
a little. What's the worst thing that can happen? Red eyes? Loss
of appetite?
You might want to take the
opportunity to experiment with NBAs. These are "New Button
Actions" which allow all kinds of jazzy features into your
multimedia stacks. We will learn more about these features in
class.
Can you make a text a button?
Can you make a graphic object
a button?
Now, however, you should
practice a little on your "Meet
Me" stack. 








![]()