
Return to the FrontPage version.
There are all kinds of links to consider.
Only the first three links in the above list are currently used in web page authoring.
Did you notice that you can link to a part of this page by clicking on one of the items in the list at the top? You can also click on the words "Back to top" and link back to the top (go figure). Well, those convenient links are anchor links in most web-authoring applications. The concept here is that you can jump down a page or jump back to the top.
To set an anchor, you need a long document like this one. You can make your document longer by pressing the Return or Enter key to create blank spaces down the page. Every ten rows or so, enter some text you want to link to. To place your anchors on your page, you simply place the cursor next to the section where you would like your visitors to end up and insert an anchor by choosing Insert =>Named Anchor. A window opens asking you to name the anchor.

Give your anchor a name and hit OK. You can see in the example above that I've named the anchor "top" because I want my users to be able to return to the top of this page.
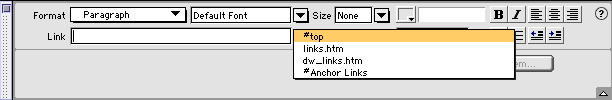
In order to establish a link to an anchor, select your text that you want to link to the anchor you've just established. In the Properties Palette, click on the pull-down menu next to the Link box.

In the pull-down menu you see the names of anchors I've set on this page plus other links I've already used. You identify an anchor by the pound symbol (#). Select the anchor you named previously (#top) and click anywhere outside the Properties Palette.
If you don't see your named anchor in the list, but you know you've set the anchor, just enter #top (or the name of the anchor you set) in the Link box where you see the cursor patiently waiting for some input. The image below shows that I've simply typed in #top in the Link box.
![]()
You can make many links to one anchor. For example, in this page, there is an anchor at the top called "top" where all the "Back to top" links end up. If you click on the "Back to top" link, you'll notice that its URL shows up in your browser location bar with the #top anchor tagged on the end of the address. That should give you a clue that you can link to an anchor in another page or website. Think about it!
These are links to other pages in your website. A website has more than one
page, and pages are all linked. When you upload your site, all your links become
addresses or URLs (Universal Resource Locators). Obviously, you can only link
to another page in your site if you actually have more than one page! So make
a new page right now. Go ahead. Give it a name like second_page.htm and
save it to your web folder. Go back to your first page and link to your second
page by typing some text like, "Go to my second
page." Paint that text and click on the folder icon ![]() on the Properties Palette next to the Link box.
on the Properties Palette next to the Link box.
A window opens, and you navigate to your folder that contains the page in your site that you want to link to and hit Select.

Obviously, you want to save pretty regularly (Command or Control + S). Don't say I didn't warn you.
If you think about it, you probably realize that anything you can select can also be a link. Hmmmmm! Does this mean images (including animated gifs and jpegs) can be selected and linked? Think about that!
Add an image to your page and select it by clicking on it once. Click
on the folder icon ![]() and link to another page in your website. You will notice that the Properties
Palette changes slightly, but it still contains a link box. Dreamweaver builds
in a little "ambiguous clarity" for those ready to explore.
and link to another page in your website. You will notice that the Properties
Palette changes slightly, but it still contains a link box. Dreamweaver builds
in a little "ambiguous clarity" for those ready to explore.
These are the world wide web links that are so cool because they connect your
site to another site on the World Wide Web.
To make a link to a URL, follow the same procedure as you did to make a Site
Link. Paint the text you want to link and click on the folder icon again
![]() .
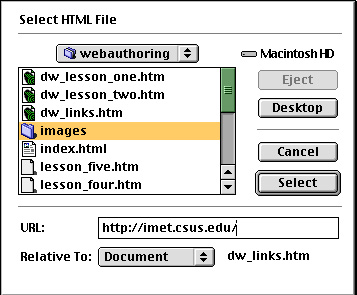
A familiar window opens allowing you to enter a URL. In the image below, notice
that I've entered the URL for the iMET Home? Enter a URL and hit Select.
.
A familiar window opens allowing you to enter a URL. In the image below, notice
that I've entered the URL for the iMET Home? Enter a URL and hit Select.

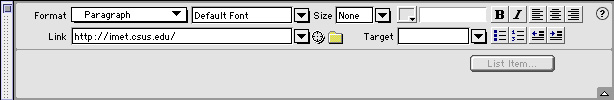
There is also another way to do this which I prefer. You already know the "Properties Palette" window looks like this.

Select some text or an image you want to link to. Copy a URL from your browser and paste to the Link box In the Properties Palette. Notice that I've entered the URL for the iMET Home in the Link box? Once the URL is entered, click anywhere outside the Properties Palette. Your text is now linked to a URL. This saves time and eliminates keyboarding errors. "Copy and paste" is used a great deal in web page authoring.