Preparing a Composer Web Site
"Y2K Complacent"
Click here for FrontPage
lessons.
Click here for PageMill
lessons.
If you've just come here from the
previous
lesson, you can see that this page is very different from the last.
You can't help but notice the background has changed. What's this below?
A Picture?

Very  Car!
Car!
Let's look at the things that make
this page different from the last.
-
We have color both in the background
and in the text.
-
There is a picture.
-
Notice the animation?
-
This list is bulleted.
-
We also have links back to the previous
page.
-
We have a link back to "Educational
Technology" right here and at the bottom of the page.
-
As well, because this is a long page,
we have anchor links to places in this page.
In this lesson, you will learn the
basics. Below is a clickable list of those essentials.
Setting
up a Web Site
Here's a list of the most important
things to do "first" when creating a website. I will reference Netscape
Composer as the web-authoring software in this document. Netscape
Composer is part of Netscape Communicator. You need to understand
that these Netscape products are free downloads, but if you download only
Netscape Navigator, you will not have Netscape Composer. Communicator
is what you want, because it contains Composer, Navigator, and several
other features. It's still free.
Make a folder on your hard drive or
local area network server for all your files.
-
Files will include HTML documents like
this one as well as images (gifs and jpegs). I cannot emphasize enough
how important it is to place all your html documents, gifs and jpegs in
that single folder. Later, you can do things differently, but as a novice,
you will avoid many frustrating broken links if you have all your documents
in a single folder. Those of you who are not novices may organize
your web folders as you see fit.
Open Communicator in the usual manner
by clicking on a desktop icon or by choosing Start
=> Programs => Netscape Communicator => Composer.
-
If Communicator is already open, you
can also open Composer by clicking on the icon at the bottom, righthand
corner of the Communicator window.

-
The Composer icon is the one farthest
to the right. It looks like a pen and paper, because you're
going to compose a document!

-
When Composer opens, a blank screen
will appear in Edit mode. We use this mode to create a web page in the
same way as we create documents in a word processor.
Saveyour
untitled document in the following manner.
Select File... "Save As..."
-
Type a name for the file in lowercase
with no spaces. Add a period (dot) htm and
save to the folder you created in the first step above. Here's an example:
firstwebpage.htm
-
When you save in Composer, you will
be prompted to give your page a title. Titles are different than
filenames. This will be explained in more detail below. For
now, just do what Composer prompts you to do, for cryin' out loud!
-
Notice the example above. When
you save as a web page, the .htm extension is essential. Browsers
won't recognize your web page without that extension. Also, using
lowercase without spaces or special characters ensures that all servers
will be able to read your files. Why take chances? If you really
need to use some kind of separator between words in a filename, use the
underscore character. Here's an example: first_web_page.htm
-
Remember, save your web pages to the
web folder you created above.
-
Do each step above before going on.
Back
to top 
Adding
the Title
You've saved your first web page, and
the title of the web page that will appear in the Netscape browser or Explorer
browser title bar will be the same as your filename unless you change it
when you are prompted to do so in your first attempt at saving. Pretty
spiffy, you say? It's spiffier than "Untitled
Document", but it is probably not what you
want.
So change the title. You need
to realize that the title is different than the name you used when you
saved your page as an html document. In this title, of
course, you are allowed to use capitals and spaces because this is a title
that normal people read when they see your web page. The HTML thing is
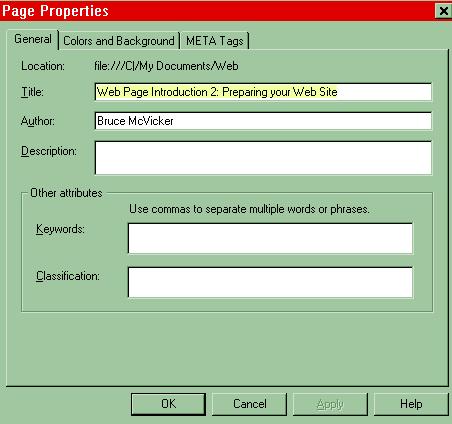
only for geeks who make web sites. To change the title at anytime
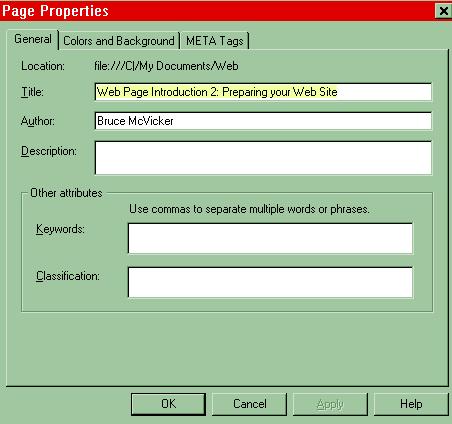
you please in Composer, go to Format => Page
Colors and Properties... and the window that
opens will give you some tabs to click on. Click on "General" if
it's not already in front, and you will see a Title box where you
may type a nice title for your page. It looks like the image below.
Notice that this Page Properties window gives you some other tabs to click
on as well. Nice things to know for later! Click OK when you're done.

Adding
the Heading
A "heading" is different than a "Title"
and they are both different than the filename
of your html document. If I were to design a little quiz on this,
I would ask, "Do you know the difference between a heading, a title and
a file name in a web page?"
You would respond, "Yes, of course
I do."
A "heading" is just what the name
implies. Like a title and a filename, it is a reference. In
the case of a heading, it's text that is usually formatted a little differently
(bold, italic or underlined text) than what appears below it. It
appears at the top of a section of text in the Edit area of your web page.
Here's how you make a heading.
Place your cursor in the typing
area and type a heading for your web page. My First Web Page will do nicely.
To center your heading, use the Composer tool bar and your intuitive gifts
to deduce the location of the icon that produces the centering effect you
want. The toolbar icons look like the image at the right.  You want the rightmost icon.
You want the rightmost icon.  Click on the icon and choose the justification you want. You will notice
that when centering and left or right justifying, you don't need to select
the text you typed. Your cursor only needs to be on the line or in the
paragraph you want justified.
Click on the icon and choose the justification you want. You will notice
that when centering and left or right justifying, you don't need to select
the text you typed. Your cursor only needs to be on the line or in the
paragraph you want justified.
Next, make the text larger.
In Composer, you go to the Style
drop-down menu.  This menu will allow you to select the Heading you prefer. Heading
1 is the largest. You can make the heading even larger by following
the instructions below.
This menu will allow you to select the Heading you prefer. Heading
1 is the largest. You can make the heading even larger by following
the instructions below.
Another way to enlargetext
is to select your text (paint it by clicking and dragging). Then,
you can use the Font Size drop-down menu to select the font size you prefer.
Back
to top 
Adding Text
When adding basic text after a title,
press return and click "Normal" in the Style drop-down menu in Composer. If your text is still "centered" switch to left justify, and begin typing
a message. Explore the Composer tool bars and discover how to change the
color of text. Fool around with the boldface, italic and underline
options. Naturally, you will want to experiment with fonts, too. Try adding
bullet and numbered lists as well. Those options are in the Style
drop-down menu you see at the right.
If your text is still "centered" switch to left justify, and begin typing
a message. Explore the Composer tool bars and discover how to change the
color of text. Fool around with the boldface, italic and underline
options. Naturally, you will want to experiment with fonts, too. Try adding
bullet and numbered lists as well. Those options are in the Style
drop-down menu you see at the right.
Back to
top 
Adding a
Background
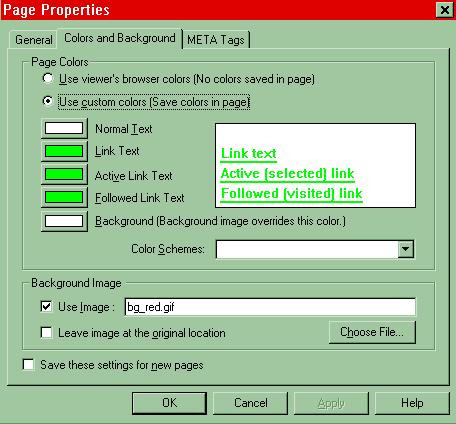
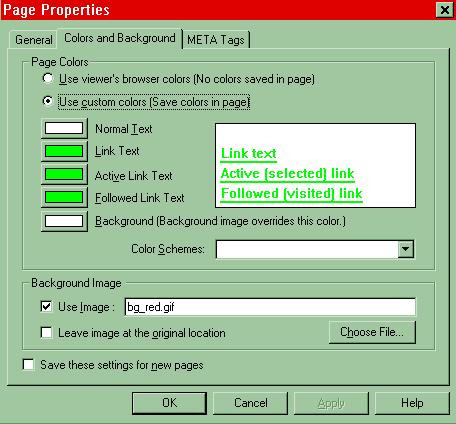
FrontPage uses the Page Properties
window you saw above. Go to Format =>
Page Colors and Properties... and click on
the "Colors and Backgrounds" tab this time. In the window that opens,
you will find that you can choose "Page Colors" or "Background Image".

Choosing a background color is obvious.
Just click on the white box that says "Background (Background image
overrides this color.)". You can also change the color of your links
and text in this window. If you choose "Background Image" in the
lower portion of the window, you need to "Choose File..." and browse
your hard drive or local server to your website folder where you may have
a background image stored. If you try this option now, you need to
know that the background image you choose should be in your website folder
before you add it to your page. It's good practice to do things this
way. In the example above, you can see that I've browsed through the subdirectories
(folders) on my hard drive until I located ... bg_red.gif."
Note: If you are beyond the
novice level, and you have set up separate folders for images and backgrounds
within your website folder, you need to check the little box next to the
words "Leave image at the original location". Otherwise, Netscape
places a copy of the image in your folder that contains the html document
you're working on.
Adding a
Link
There are several types of links.
Only the first three links in the above
list are currently used in web page authoring.
Target Links
(Anchors)
Note: You really don't need this section
right now. It's meant for longer documents, but you certainly may read
this part and try my suggestions if you like. Alternatively, you may skip
to Site Links.
Did you notice that you can link
to a part of this page by clicking on one of the items in the list at the
top? You can also click on the Back to top  arrow
and link back to the top (go figure). Well, those are anchor links in most
web-authoring applications, but they are called Targets in Composer.
To set a Target Link, you need a long document like this one. You can make
your document longer by pressing the Return key about fifty thousand times.
Every ten rows or so, enter some text to link to. To place your targets,
you simply place the cursor next to the section where you would like your
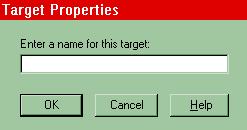
visitors to end up and insert
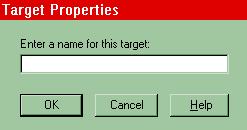
a Target by choosing "Insert" on the menu bar and selecting "Target". A
window opens asking you to name the Target.
arrow
and link back to the top (go figure). Well, those are anchor links in most
web-authoring applications, but they are called Targets in Composer.
To set a Target Link, you need a long document like this one. You can make
your document longer by pressing the Return key about fifty thousand times.
Every ten rows or so, enter some text to link to. To place your targets,
you simply place the cursor next to the section where you would like your
visitors to end up and insert
a Target by choosing "Insert" on the menu bar and selecting "Target". A
window opens asking you to name the Target.

Give your Target a name and hit
OK. You can see in the example above where you need to name the Target.
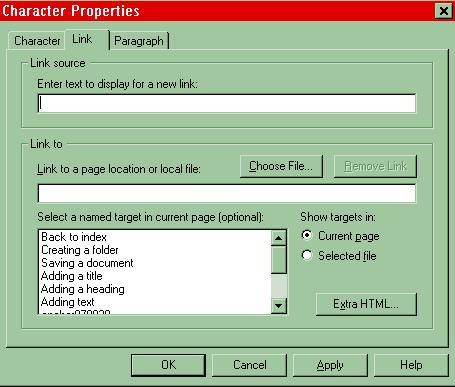
In order to establish a link to
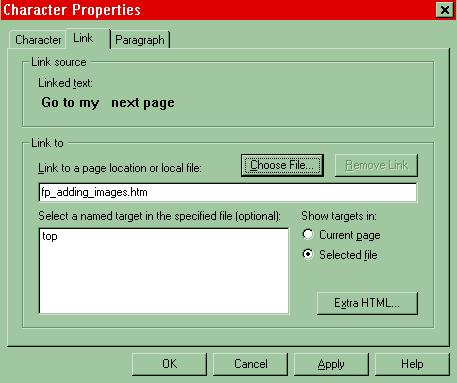
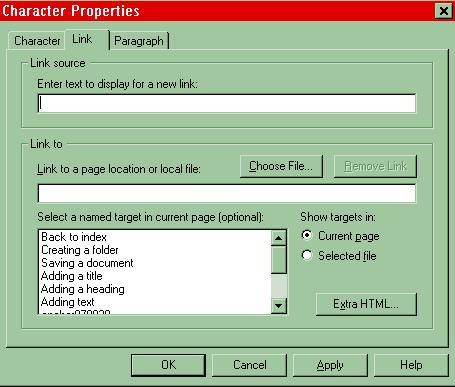
a Target, select your text, click on the link icon.  The "Character Properties" window opens. Choose the "link" tab and
find your Target that you named in the last step. It will be located
in the lower window. Hit OK when the Target is selected.
The "Character Properties" window opens. Choose the "link" tab and
find your Target that you named in the last step. It will be located
in the lower window. Hit OK when the Target is selected.

You can make many links to one bookmark.
For example, in this page, there is a bookmark at the top called "Top"
where all the
Back to top  links
end up.
links
end up.
To get help with this and any other
topic, select the "Help" menu.
Site Links
These are links to other pages in your
website. A web site has more than one page, and pages are all linked. When
you upload your site, all your links become addresses or URLs (Universal
Resource Locators). Obviously, you can only link to another page in your
site if you actually have more than one page! So make a new page
right now. Go ahead. Give it a name like secondwebpage.htm
and
save it to your folder. Go back to your first page and link to that page
by typing some text like, "Go to my next page." Paint that text and press
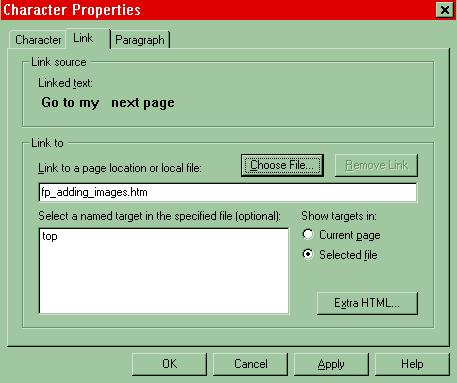
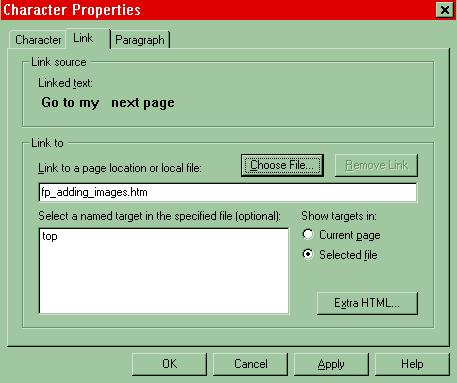
the Link Icon  or by choosing Insert => Link.
The "Character Properties" window opens and you click on "Choose File...".
Navigate to your folder that contains the page in your site that you want
to link to and hit OK.
or by choosing Insert => Link.
The "Character Properties" window opens and you click on "Choose File...".
Navigate to your folder that contains the page in your site that you want
to link to and hit OK.

Obviously, you want to save pretty
regularly (Command or Control S). Don't say I didn't warn you.
If you think about it, you probably
realize that anything you can select can also be a link. Hmmmmm! Does this
mean images (including animated gifs and jpegs) can be selected and linked?
URL Links
These are the world wide web links
that are so cool because they connect your site to the outside world. To
make one, follow the same procedure as you did to make a Site Link.
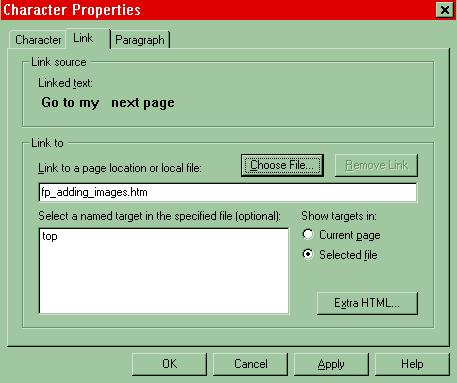
Paint the text you want to link and click on the Link Icon again.  You already know the "Character Properties" window looks like what you
see below.
You already know the "Character Properties" window looks like what you
see below.

With the "Character Properties"
window and your web browser open, go to a web site. Copy the website
URL from the location bar in Netscape or Explorer (Control C) and paste
it (Control V) to the "Link to" box in the "Character Properties" window.
This saves time over manually typing the URL into the box, and it eliminates
keyboarding errors. "Copy and paste" is used a great deal in web page authoring.
Back to
top 
Go on to the next lesson, Adding
Images.
Educational
Technology



 This menu will allow you to select the Heading you prefer. Heading
1 is the largest. You can make the heading even larger by following
the instructions below.
This menu will allow you to select the Heading you prefer. Heading
1 is the largest. You can make the heading even larger by following
the instructions below.
 If your text is still "centered" switch to left justify, and begin typing
a message. Explore the Composer tool bars and discover how to change the
color of text. Fool around with the boldface, italic and underline
options. Naturally, you will want to experiment with fonts, too. Try adding
bullet and numbered lists as well. Those options are in the Style
drop-down menu you see at the right.
If your text is still "centered" switch to left justify, and begin typing
a message. Explore the Composer tool bars and discover how to change the
color of text. Fool around with the boldface, italic and underline
options. Naturally, you will want to experiment with fonts, too. Try adding
bullet and numbered lists as well. Those options are in the Style
drop-down menu you see at the right.

![]() arrow
and link back to the top (go figure). Well, those are anchor links in most
web-authoring applications, but they are called Targets in Composer.
To set a Target Link, you need a long document like this one. You can make
your document longer by pressing the Return key about fifty thousand times.
Every ten rows or so, enter some text to link to. To place your targets,
you simply place the cursor next to the section where you would like your
visitors to end up and insert
a Target by choosing "Insert" on the menu bar and selecting "Target". A
window opens asking you to name the Target.
arrow
and link back to the top (go figure). Well, those are anchor links in most
web-authoring applications, but they are called Targets in Composer.
To set a Target Link, you need a long document like this one. You can make
your document longer by pressing the Return key about fifty thousand times.
Every ten rows or so, enter some text to link to. To place your targets,
you simply place the cursor next to the section where you would like your
visitors to end up and insert
a Target by choosing "Insert" on the menu bar and selecting "Target". A
window opens asking you to name the Target.

![]() The "Character Properties" window opens. Choose the "link" tab and
find your Target that you named in the last step. It will be located
in the lower window. Hit OK when the Target is selected.
The "Character Properties" window opens. Choose the "link" tab and
find your Target that you named in the last step. It will be located
in the lower window. Hit OK when the Target is selected.

![]() links
end up.
links
end up.